La agenția noastră, transformăm ideile în experiențe digitale utile. Recent, am dus un site de rețete la nivelul următor: nu doar o colecție de instrucțiuni, ci o unealtă interactivă pentru orice bucătar. Pe lângă filtre intuitive și informații nutriționale detaliate, am implementat o funcționalitate specială: ajustarea dinamică a ingredientelor în funcție de numărul de porții dorit.
Soluția Tehnică Pe Scurt:
Am ales un duo tehnologic modern pentru flexibilitate și performanță:
- Backend: Strapi – Perfect pentru a gestiona ușor rețetele (ingrediente, pași, nutriție).
- Frontend: Next.js – Ideal pentru a construi o interfață rapidă și interactivă.
Funcționalități Cheie Livrate:
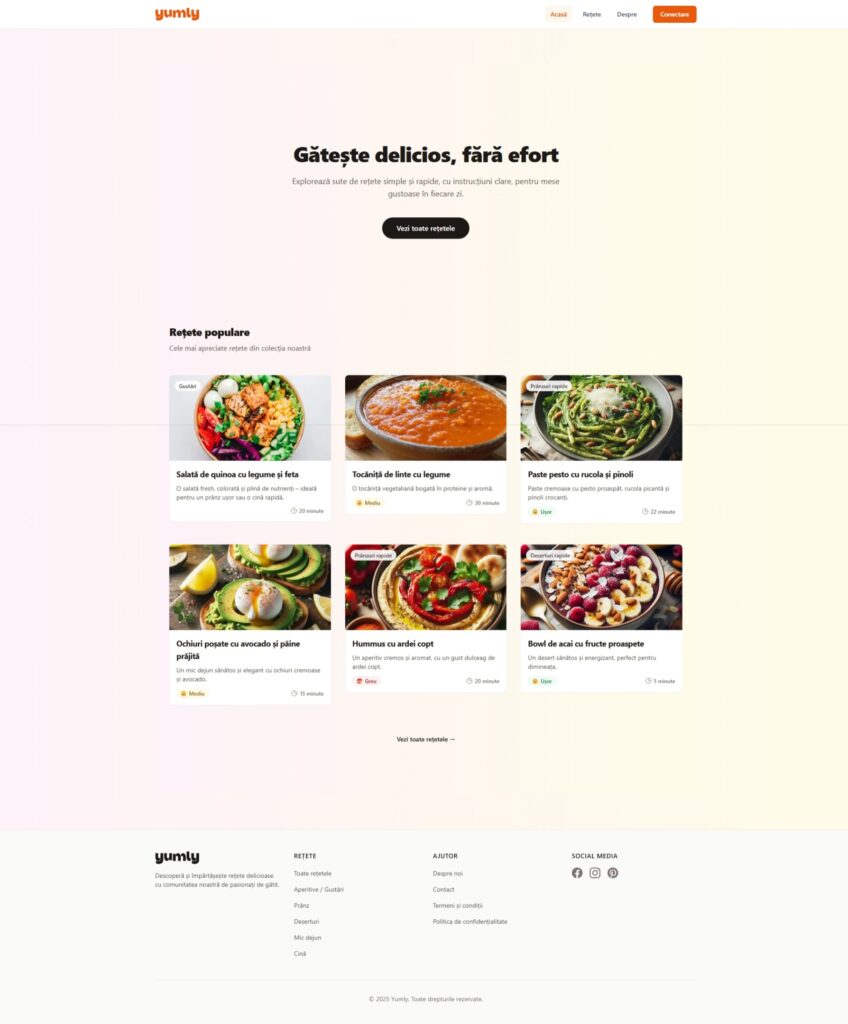
- Filtrare rapidă (categorii, dificultate).
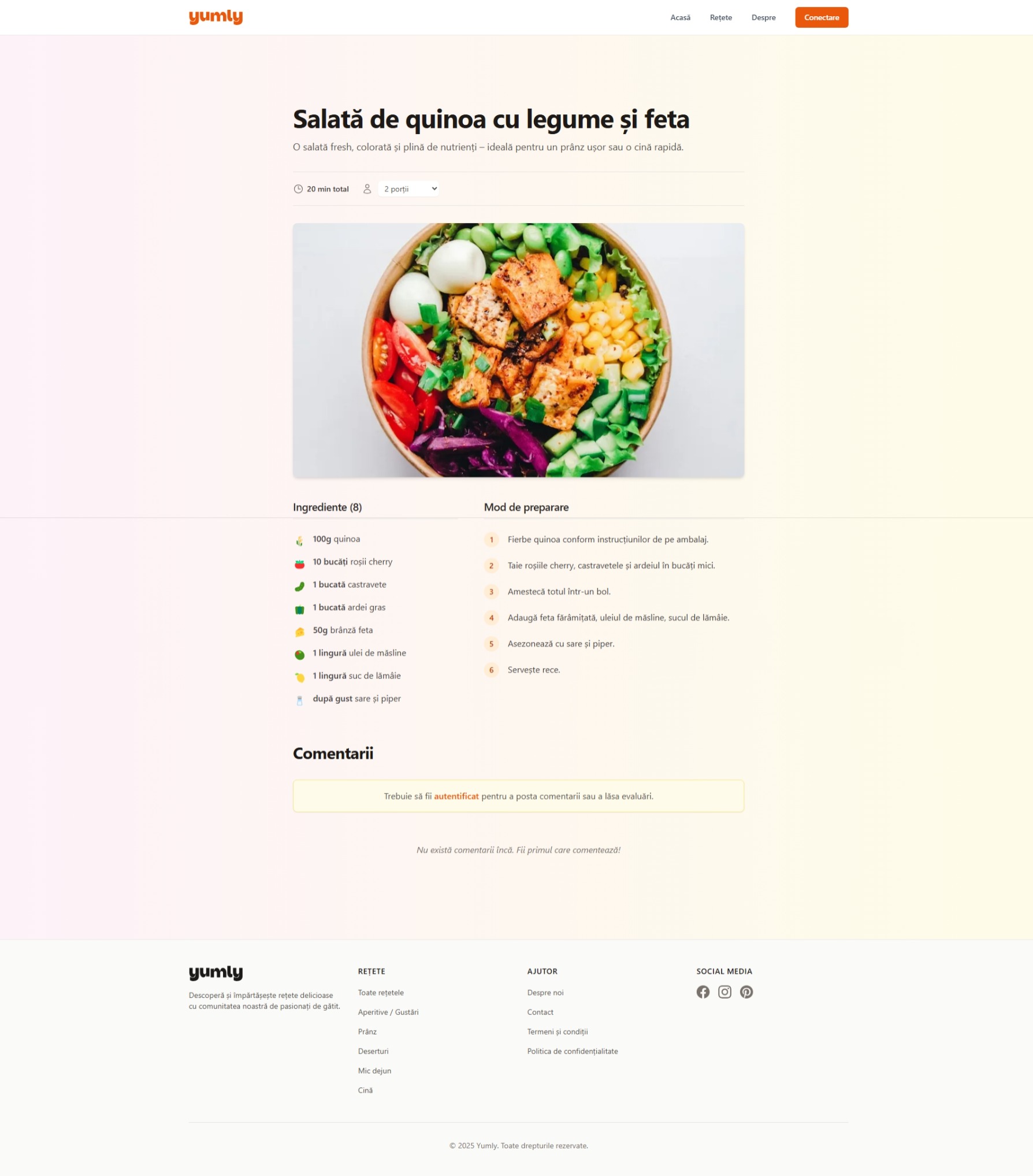
- Valori nutriționale clare pentru fiecare rețetă.
- Funcția vedetă: Calculatorul inteligent care ajustează instantaneu cantitățile ingredientelor când schimbi numărul de porții! Gata cu matematica în bucătărie.
Rezultatul și Expertiza Noastră:
Am creat un site de rețete performant, ușor de folosit și simplu de administrat. Proiectul demonstrează abilitatea noastră de a lucra cu Strapi și Next.js pentru a construi aplicații web cu conținut dinamic și funcționalități personalizate, care aduc valoare reală utilizatorilor.



Lasă un răspuns